Today, almost every business owner is associated directly or indirectly with customer feedback to improve products, services, or enhance other business areas. SaaS organizations or digital service providers like ecommerce store owners seek feedback directly not only to optimize their digital services but also to enhance users’ web experience.
Thus, businesses have started setting up NPS surveys on their website and seeking feedback directly to learn nooks and crannies on the website and optimize their web presence to improve user experience.
Let’s see how an NPS Survey helps you improve your visitors' web experience.
Start Collecting Visitor Feedback Today
Sign up for Zonka Feedback and start asking your users what works for them (and doesn’t) on your website.

What is the biggest thing that helps you drive revenue to your business? Customer Retention is the biggest factor that impacts your business revenue.
See! Every business has its good and bad sides. Having unhappy customers or visitors is not the challenge, but it is the worst scenario if you could not retain them. And Customer Retention leads to Customer Acquisition.
Seeking NPS website feedback helps you gain valuable insight into improving your website. It enables you to discover Strengths, Weaknesses, Opportunities, and Threats associated with your business.
For example, triggering pre-sales NPS surveys on your website helps you discover the weak points and identify potential churn that stops visitors from becoming your customers. Thus, taking action on the survey responses improve the flow of leads that eventually become customers.
Benefits of adding an NPS Survey to your website:
-
Provide Real-time Feedback - Various touchpoints influence your website traffic. NPS surveys enable you to listen to customers’ voices and issues immediately. It ultimately helps you to quickly follow up with them and take actions to improve their experience.
-
Identify Potential Churn - NPS Surveys help you discover potential churns of your websites like presentation, navigation, content, and usability that stop your visitors from becoming customers.
-
Improve Lead Flow - Responses of the NPS Surveys provide valuable insights that help you drive leads and opportunities to convert them into customers.
When to conduct Website Feedback?
There are various touchpoints where you can conduct website feedback. There are various factors like the nature of the business, the structure of the website, etc. keeping all these factors in mind, here we are compiling the several touchpoints where you can survey your visitors:
-
Post Sign Up: After customers sign up or download a resource from you, taking their feedback can be very helpful in gauging their experience about the signup process as well as in understanding how the experience after sign up has been for the customer.
-
After Shopping Cart Abandonment: Did you know that 68% of online customers abandon their shopping carts? Surveying visitors at this point helps you to track the obstacles that prevent them to buy from your business.
-
Post New Business Interaction: If a customer visits your website for the first time, you need to know his perception of your business and web presence. Based on the first and recent interaction, you can trigger an NPS question (Based on your recent interaction with us, how likely are you to recommend our website to a friend or colleague?) on your home page.
-
Post-Service Feedback or after a Ticket is Solved or Closed: Taking NPS feedback after a ticket is solved or closed, or post-service helps you determine customer satisfaction and their loyalty based on how the support service team performed, if the support agent was helpful, if the issue resolution was up to customers’ satisfaction and if the service and resolution were delivered speedily.
Where on your Website should you ask NPS Survey Questions?
While implementing surveys on your website, always place an NPS question where it doesn't interrupt the web journey of customers. The decision of survey placement critically depends on what precisely you are seeking from the survey. If you want to know how visitors find your product page, then placing a survey on the landing page is a great option.
Some of the best places to trigger website surveys may be - pages that are important to your website (customer support, knowledge base, blogs), underperforming pages having a high exit rate, or pages where conversion is significantly less, like cart abandonment (Ecommerce website) and so on.
- On Home Page: Home Page Surveys are a great way to understand visitors’ first impressions of your website. Whether you represent your survey in the form of a button or a popover, make sure that they don't distract visitors' journey initially.
- On Landing Pages: Data captured from lead surveys provide a comprehensive view of the performance of your landing page. You can easily track - what is not working, what is missing, what is distracting audiences from continuing their journey, and so on. Consider triggering a survey 50 seconds after visitors visit the website or scrolled halfway down.
- On Success Page or Post-Purchase Surveys: Triggering surveys at this stage provides real-time data based on instant customers' perceptions. It further helps you to understand strong points of your website that makes your customers choose you over your competitors, and so on.
- On Blog or Article Page: Article or blog page is the gateway to your website. Yes, your visitor will take entry to your website through a blog page. So, embedding NPS Survey forms on a blog page can provide you with the opportunity to connect with your visitors seamlessly.
- On Customer Support Page: 93% of customers are likely to make repeat purchases with companies that offer excellent customer support service. To ensure better customer support service, you need to embed an NPS survey form or question on the customer support page. You can also analyze the performance of your customer support page through Customer Effort Score Survey.
Ways to collect NPS feedback via Website at Zonka Feedback
The website feedback survey helps you get direct answers from people. In Zonka Feedback, we have 2 major ways to conduct the NPS Surveys via the website:

Embed Surveys
You can embed the created survey on your website. Add the feedback form inline, on your web page or blog. With just a few steps you can embed your NPS surveys. Create short, simple, and informative surveys and then add the feedback form inline, on your web page. This doesn’t require any special coding from a Web developer. It is a simple DIY in Zonka Feedback. You can access your Feedback's source code and Add the feedback form inline on your web page or in any blog. You can also configure your feedback based on your website/app and customize the look along with the height and width of your survey.
How to Embed NPS Surveys via Zonka Feedback

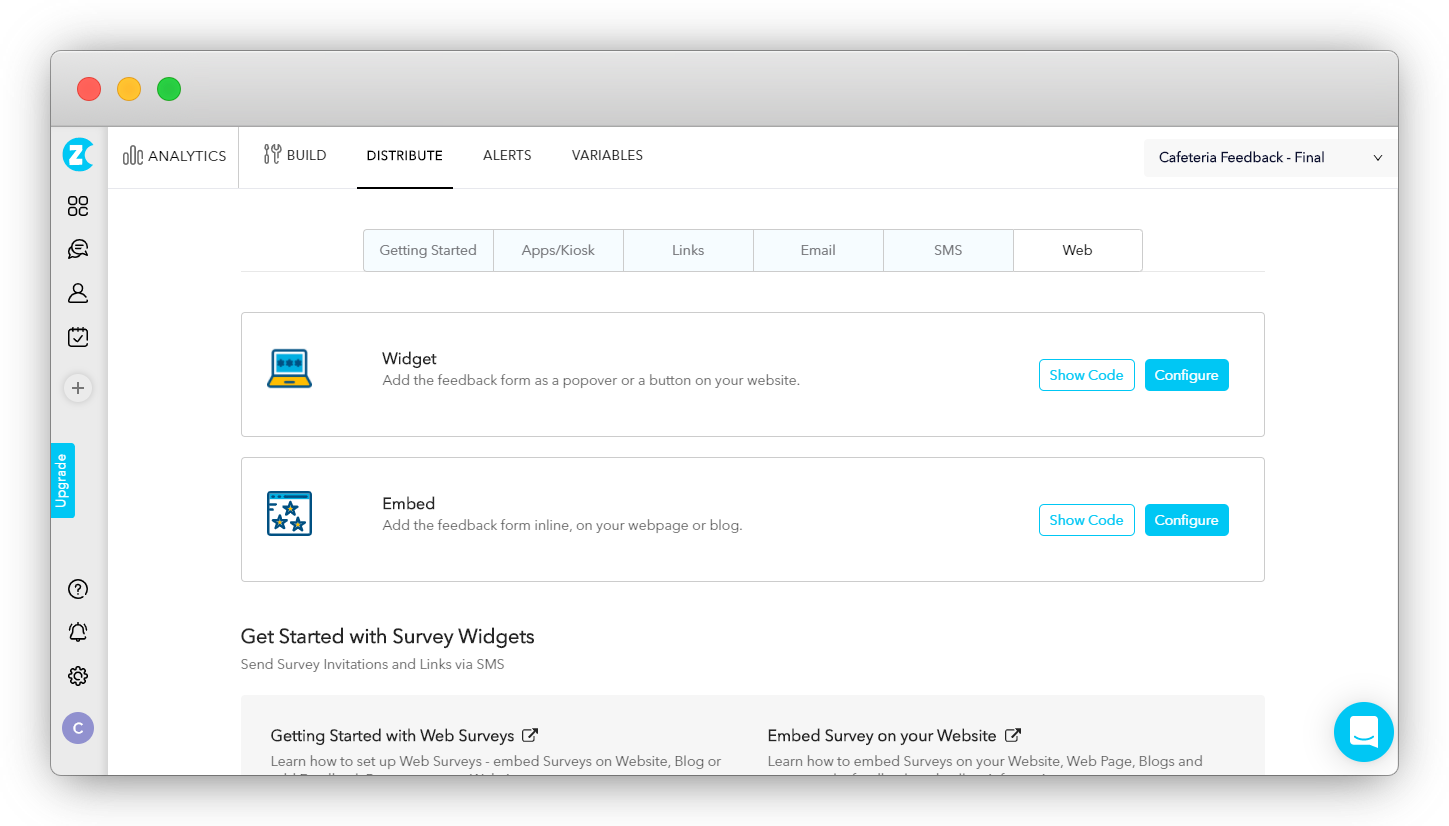
Once the survey is created, Navigate to the 'Distribute' button and follow the steps below:
- Click on the 'Web.'
- Choose the Embed from the below options.
- Select the 'Configure button.'
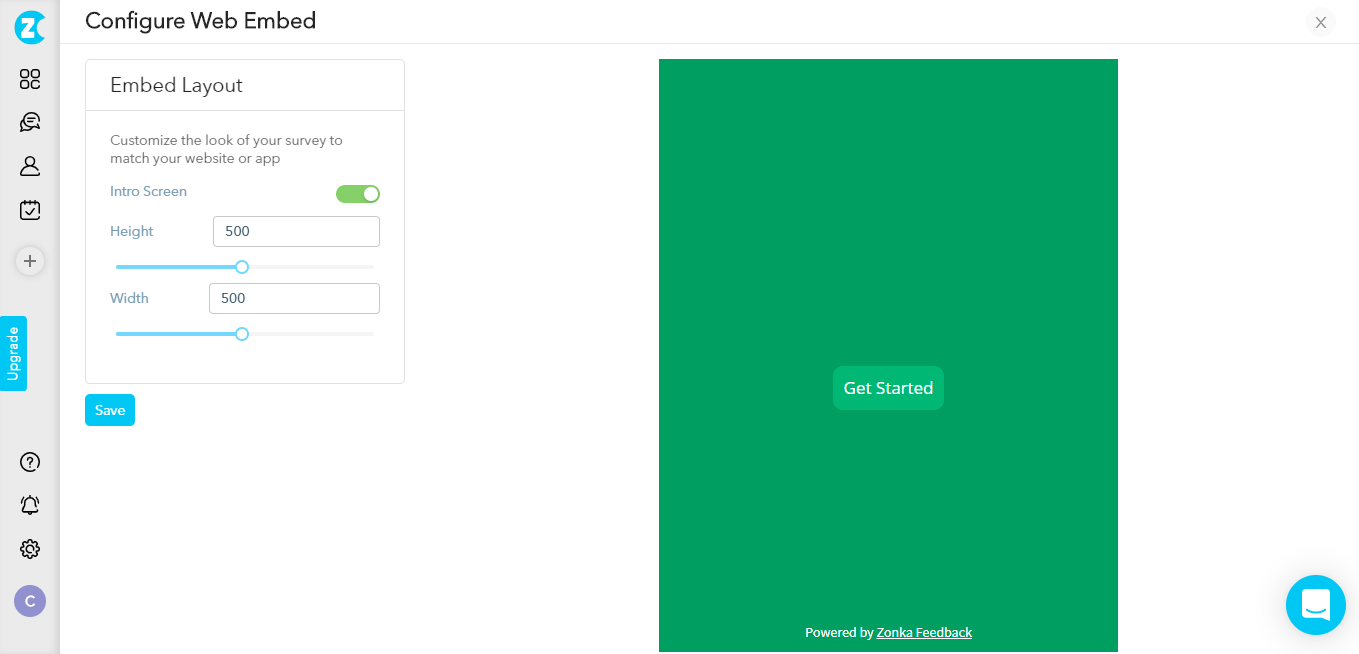
You land in the Embed layout pop-up where you can configure your feedback such that it matches your website or App.
- Intro screen - You can decide if you need the intro screen in your web survey.
- Change in Height - You can increase/decrease the height of your survey page. You can fix a scale from 0-1024 cm.
- Change in Width - You can increase/decrease the width of your survey page. You can fix a scale from 0-1024 cm.

-
Click on 'Save.'
-
Once done with all the modifications, click on the 'Show code, Copy and paste this code into your website's HTML source code.
Widget
Website feedback widgets are an easy way to connect with your website visitors. You can configure how and when your survey widget should appear on your website or blog. Zonka Feedback provides various customized options that enable you to have a personalized appearance setting, visitors Targeting, and managing their behavior. Through widgets, you can add the feedback form as a popover or a button on your website.
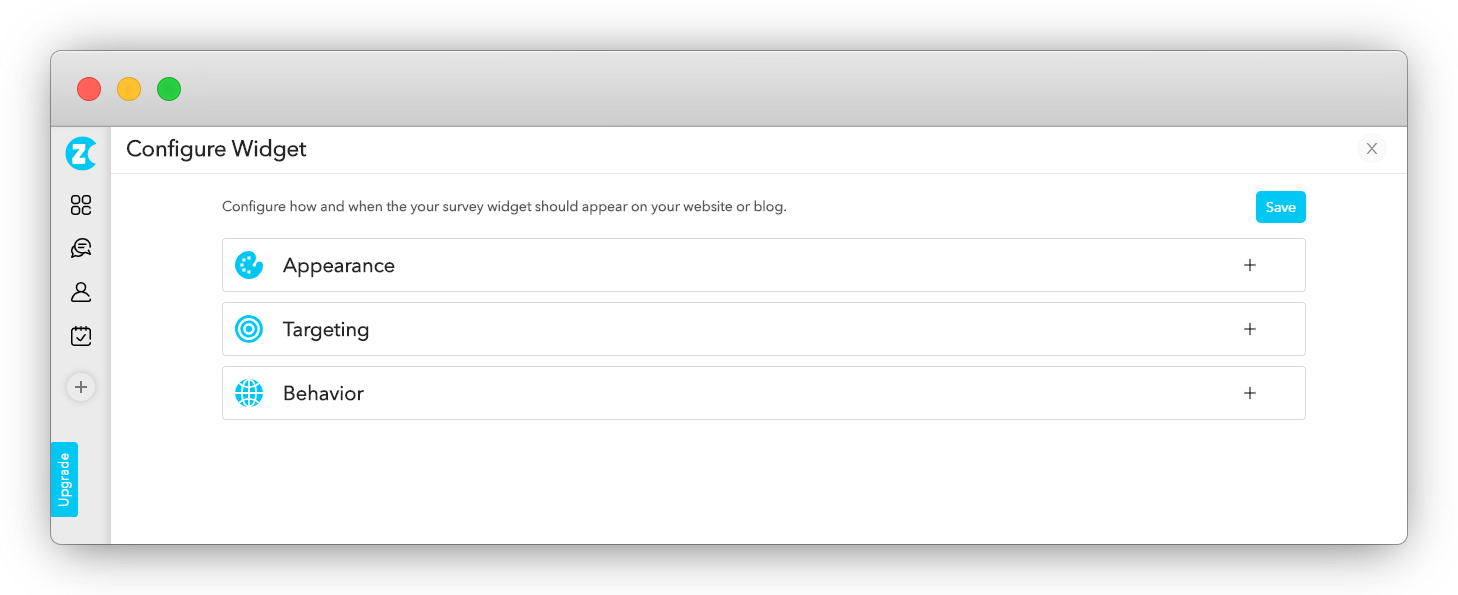
How to use Website Feedback Widgets at Zonka Feedback

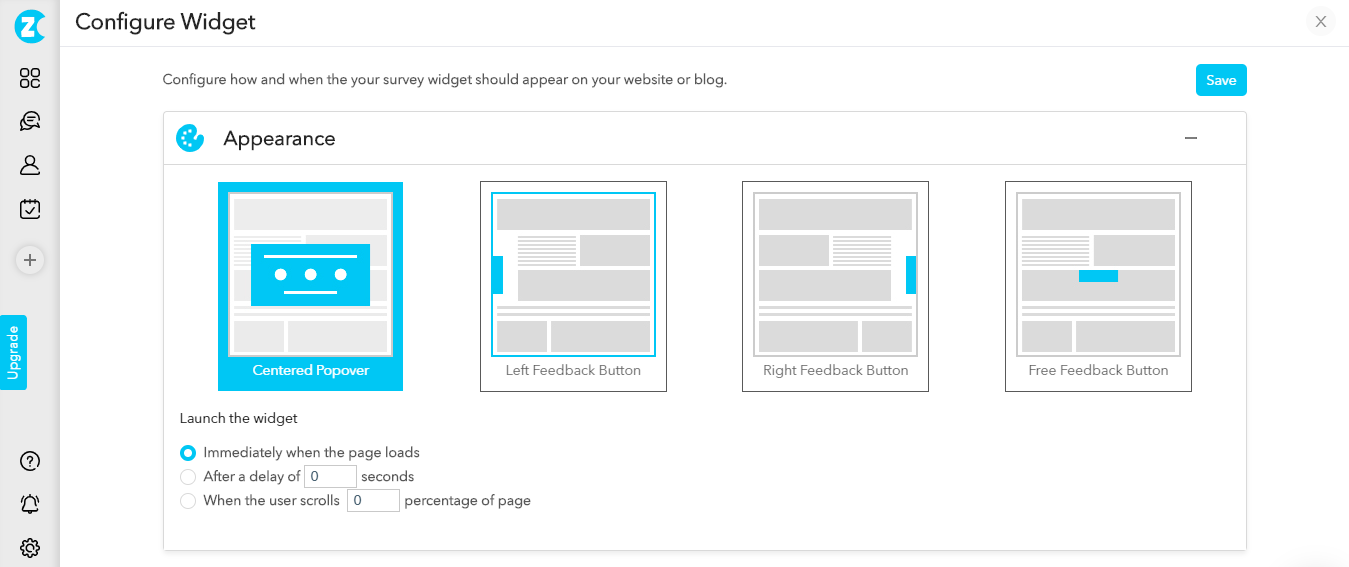
- Step 1 - Customizing Web Widget Appearance
Website Feedback Software helps you to customize the web widget's appearance and its launch timings. There are broadly 2 widget appearance options available at Zonka Feedback:
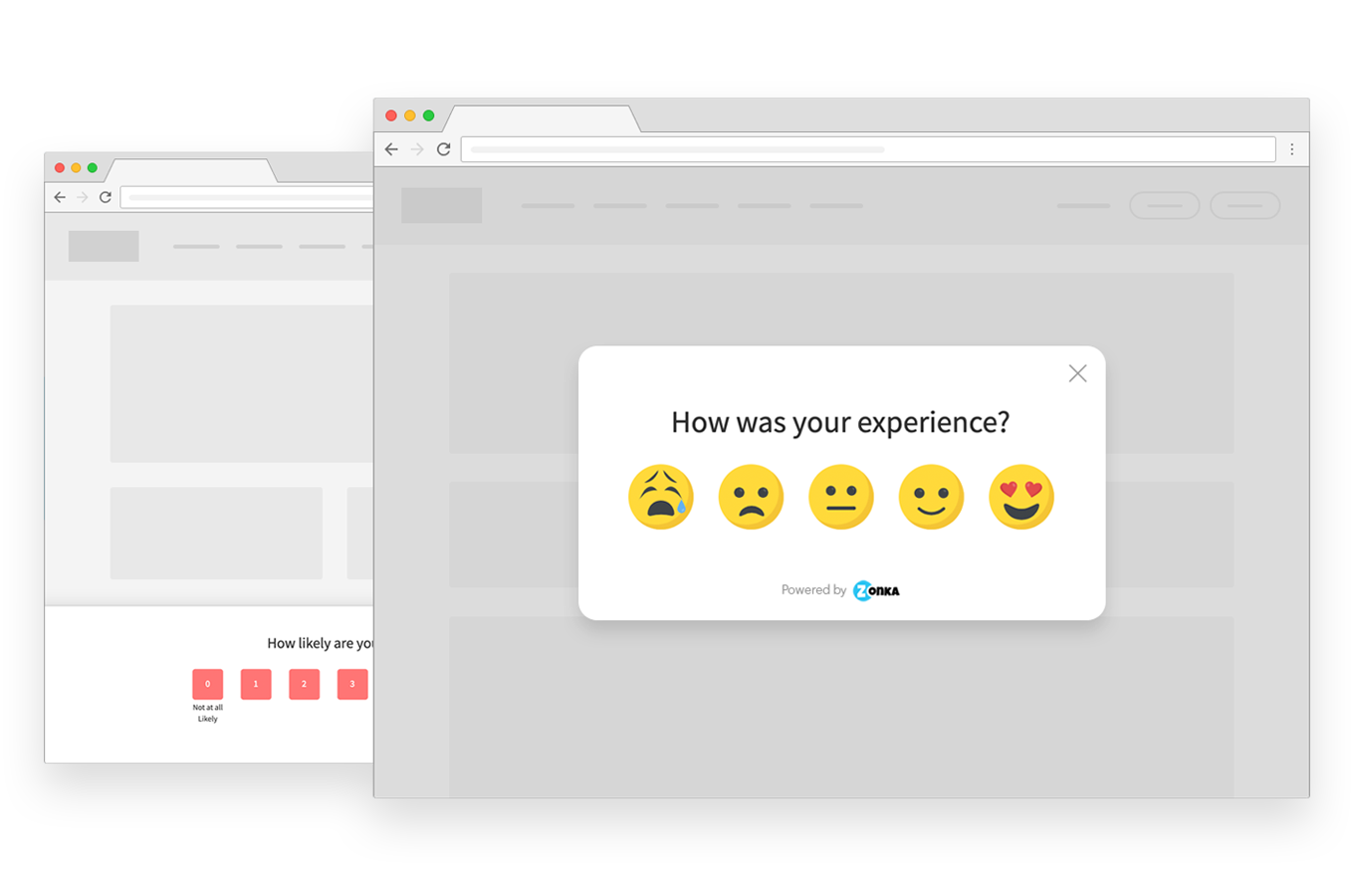
1.1 Pop-up survey - A pop-up survey widget appears either in the center of the screen or you will find them at the sliding at the bottom. This makes sure that your visitors respond to the survey and then move to the next action.
 1.2 Button survey - A Button feedback widget is a button that sits at the edge of either the right or left side of a web page. You also have an option to have it as a free button and place it anywhere on the website. Users click the button, rate their experience.
1.2 Button survey - A Button feedback widget is a button that sits at the edge of either the right or left side of a web page. You also have an option to have it as a free button and place it anywhere on the website. Users click the button, rate their experience.
You can also set the launching time of the widget. There are 3 launching options available:
Immediately when the page loads - Once your website is completely loaded, Zonka Feedback's HTML source code gets triggered and your Feedback Widget gets displayed.
After a delay of (x) seconds - After your website gets loaded, The source code gets triggered by the specified time lag.
When the user scrolls (X%) of the page - Once the user reaches the desired percentage of the down page, the widget will be triggered. It is ideal to set 50% down the page.

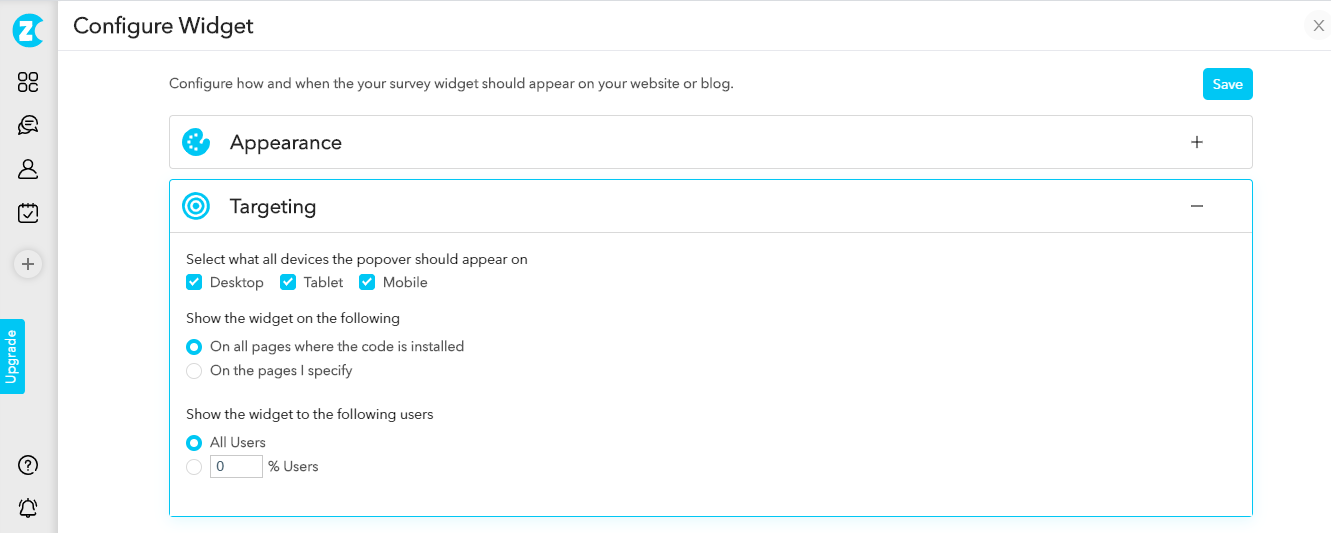
- Step 2 - Targeting
Once you have chosen the type of Widget and made all the Appearance changes we need to set our target Audience. Herein, you decide whether this survey should be visible to all my visitors or only to some of them? Within just a few steps you can do targeting:
Step 2.1 - Devices: You have an option to Select what all devices the popover/Button should appear on, It can be Desktop, Tablet, or Mobile. This option will make sure that your Web Widget is getting displayed in such a way that it matches with your devices.
Step 2.2 - Page Settings: Once you are done with the device setting. There comes a question on which page would you like to see the feedback button/popover on? There are 2 options available:
Step 2.3 - Widget Visibility: Zonka Feedback provides you with the 3 options to set the visibility of the Widget based on the number of users:
2.2.1 It can be on all the pages, wherever you have inserted your source code.
2.2.2 It can be on the page you specify.
2.3.1 All users - All the people who visit your website irrespective of their purpose of landing.
2.3.2 Percentage of users - You can set what percentage of users can see this Widget.
2.3.3 Users with specific attributes - You can do targeting based on the set specific attributes of the visitor like their Country, Language, Time zone, Anniversary, Birthday, and Gender.
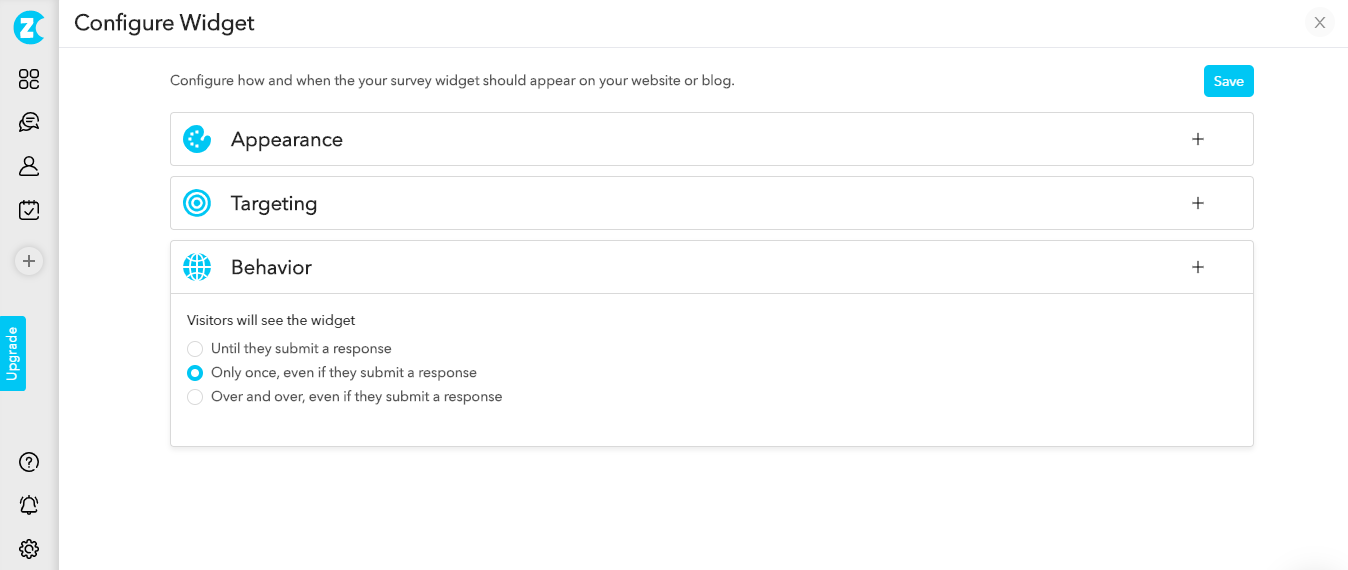
- Step 3 - Widget Behavior
Widget Behavior is the way or setting in which your survey needs to behave post-launch of the Widget on your website. When it comes to defining survey behavior, Zonka Feedback allows you to choose when you would like a Survey to invite or to appear on a targeted page.
3.1 Until they submit a response - In this option, the feedback widget will appear until your visitors submit a response.
3.2 Only once, even if they did not receive a response - In this, the feedback widget visible for the visitor only once.
3.3 Over and over, even if they submit a response- This option allows you to show the same feedback widget multiple times to the same user if they fit the targeting parameters you had defined.
- Step 4 - Once done, copy the code and put it on your website
Final Thoughts
Besides measuring the Net Promoter Score on your website or store, Website Feedback Software enables you to do other important things that help you to improve your brand image:
-
Manage your feedback - Website Feedback Software facilitates you to automate the trigger of feedback surveys at various touchpoints and interaction points on your website. This centralization of the feedback system streamlines your feedback process efficiently.
-
Engage with your visitors - With the website feedback, you can engage with your website visitors and audience. You can take their feedback about website experience or post-interaction like purchase, conversion, and even cart abandonment. For example, if a visitor tries to exit your website without accomplishing a conversion goal, you can display a Website Exit Intent Survey and find out what visitors expect to be able to make a purchase or reach the goals set by you.
-
Act on feedback - Website feedback helps you to collect real-time feedback. Herein, your visitors share their issues, which can be used in real-time to act on feedback and reduce churn.

 MS Teams
MS Teams